
Mały i szybki tutorial tworzenia tekstur. Same podstawy, bo jak ktoś chce coś bardziej zaawansowanego to raczej tutorial mu nie potrzebny…
Wymagania:
Wtyczki instalujemy w folderze użytkownika a dokładniej w: C:\Users\<nazwa użytkownika>\.gimp-2.8\plug-ins
UWAGA: Nie mam zamiaru tutaj wyjaśniać obsługi Gimpa, więc musisz mieć jakieś minimalne doświadczenie z tym programem :]
Poza wtyczkami będziemy oczywiście potrzebować materiałów do nowej tekstury. Sporo zdjęć można znaleźć wpisując po prostu nazwę elementu w google(np door, bricks) albo ze stron które zbierają zdjęcia które są robione z myślą dla tekstury(np. http://www.textures.com czy https://www.cc0textures.com/ sporo jest płatnych ale sporo jest darmowych w mniejszej rozdzielczości ale mają licencje do użytku komercyjnego więc nie trzeba się martwić o legalność). Ja zebrałem przez lata kilkanaście gigabajtów takich tekstur więc wybrałem kilka do tego tutorialu z mojego folderu:
Gdy mamy już wszystko zainstalowane i gotowe, znajdźmy sobie jakąś prostą teksturę do przerobienia. Dla tego tutoriala wybrałem drzwi „door_j02”. Bez udziwnień ale z najważniejszymi elementami.
Załadujmy go do gimpa, wtyczka od razu zapyta nas czy ma załadować Mipmapy. Odznaczymy to i klikamy OK.
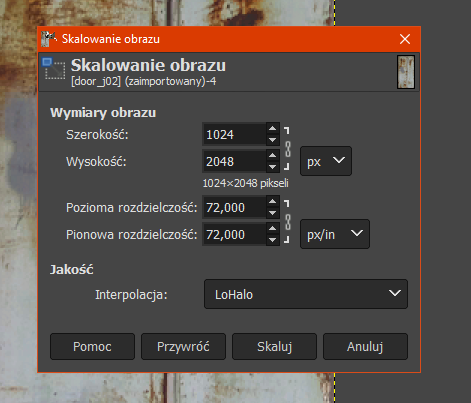
Na początek przeskalujemy teksturę do wymiarów które chcemy, ponieważ nasza tekstura to małe drzwi nie będę wydziwiał w jakieś 16k i wybiorę 1024×2048 :]
Teraz dodajmy nasza pierwszą teksturę. Jest trochę wysoka, ale zamiast zmniejszać ją zduplikujemy ją i przesuniemy w dół by góra była… tak tak, na górze.
Przy użyciu narzędzia klonowania zaznaczamy jakąś część obrazu trzymając CTRL i powoli usuwamy połączenie obu tekstur i ten denerwujący napis.
Powinniśmy otrzymać ładną bazę dla naszych drzwi.
Teraz czas na detale, w tym wypadku przedział drzwi, czyli ta listwa na środku. Wklejamy kolejną teksturę z której wytniemy nasz element.
Dopasujmy teraz nasza listwę:
Teraz usuńmy gumką krawędzie by listwa ładnie się połączyła z bazą
Następna będzie górna listwa. Znów bierzemy kawałek tekstury od naszego dawcy i wycinamy to co nas interesuje.
Dobrym narzędziem jest „Uniwersalne Przekształcenie” które pozwala nam jednocześnie rozciągać i obracać warstwę by dopasować do obrazu.
Teraz poprawmy lekko kolory, nie za bardzo byle łatwiej nam było dopasować części.
Następnie poprawmy lekko nasze drzwi dodając cień na krańcach, ja z powodu przyzwyczajenia duplikuje warstwę:
A następnie przy użyciu Kolory->Barwienie zmieniam cały element na czarny
Na koniec jedynie dodajemy lekki blur:
Wróćmy teraz do naszych listw, zaraz za tą większa mamy widoczną linie drugiej, więc przygotujmy dla niej teksturę znów wycinając ją od naszego dawcy:
Ponieważ jest ona odrobinę krótka, duplikujemy,nakładamy na pierwszą i przy użyciu gumki lekko usuwamy połączenie dając ładny ciągły kolor bez widocznych linii.
Listwa ma odrobinę inny kolor więc poprawmy to:
I znów przy użyciu gumki usuńmy widoczną linię tak by wyglądało jak by listwa była częścią drzwi.
Teraz dodajmy trochę detali jak uszkodzenia i plamy:
Tekstura jest odrobinę mała więc zmieńmy jej rozmiar. Jeśli chodzi o tego typu detale nie musimy aż tak bardzo martwić się o utratę jakości, najczęściej będziemy dodawać tego typu warstwy w trybie pokrywania tak by nowa tekstura łączyła się z tą pod spodem nie zasłaniając oryginalnych detali.
Następnie dodajemy kolejne detale:
Tym razem wybieramy tryb Twardego światła dla lepszego kontrastu.
Teraz jakiś detal na dole…
A następnie trochę zarysowań w trybie przyciemniania:
Możemy zduplikować warstwę i znów przy użyciu gumki zbalansować wygląd tak by tekstura nie była powtarzalna i by nie nakładała się dziwnie na inne elementy.
Z innymi detalami robimy to samo, utrzymując jednak balans by nie było aż tak naciapane 😀
Oryginalna tekstura ma dosyć widoczną plamę farby, która nie jest ważna ale zachowamy ją od tak dla zachowania choć odrobiny oryginału…
Przy użyciu narzędzia „Różdżki ” zaznaczamy naszą plamkę i trzymając przycisk myszki ruszamy w dół/górę tak by zaznaczyć tylko to co nas interesuje:
Po wycięciu naszej plamy wklejamy ją jako nową warstwę, w tym wypadku dodajemy ja w trybie „tylko ciemniejsze” by zachować detale za nią:
Teraz czas na klamkę, zdecydowałem się by nie dodawać takiej samej klamki jak w oryginale bo po prostu na płaskiej teksturze taka klamka wygląda dziwnie…
Więc zastąpimy ją czymś innym:
Po wklejeniu jej jako nowa warstwa musimy ją dopasować, zmieniając wymiary, kolory i może dodając lekki cień tak by nie wyglądało to zbyt płasko:
Teraz gdy technicznie tekstura jest gotowa musimy się zająć kolorem. Oryginalna tekstura jest bardziej niebieska więc przy użyciu Kolor-> Temperatura Koloru zmieniamy balans bardziej w stronę zimnych kolorów ale jednocześnie nie usuwając rdzawych plam.
Gotowe, nasza mała i prosta tekstura jest zrobiona. Nie jest to kopia 1:1 oryginału ale w tym wypadku nie musieliśmy aż tak skupiać się na kopiowaniu, jedynie na zachowaniu ogólnego stylu i umiejscowienia elementów.
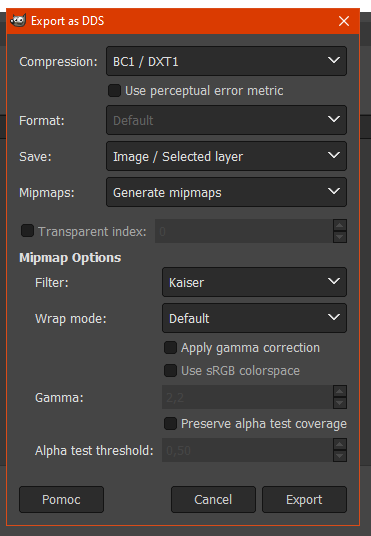
Tekstury tego typu, które nie posiadają elementów przezroczystych zapisujemy z kompresją DXT1 pamiętając o zaznaczeniu mipmap z filtrowaniem Kaiser(zapis trwa dłużej ale mipmapy są lepszej jakości)
UWAGA!
Przed zapisem pamiętajmy by połączyć wszystkie warstwy, utworzyć nową warstwę z widoku, albo użyć opcji „spłaszcz obraz”, w innym wypadku Gimp zapisze jednie pierwszą widoczną warstwę!
Teraz czas na naszego zielonego potwora, czyli tekstura _bump.
Tworząc jakąkolwiek normalmapę trzeba jedynie pamiętać o dwóch rzeczach: Co jest białe jest wypukłe a co czarne wklęsłe. Jest to dosyć naciągana zasada ale działa w naszym wypadku, czyli w Gimpie z naszą wtyczką i metodą jej tworzenia.
Ogólnie chodzi o to, że jeśli chcemy by element na teksturze był wypukły sprawiamy by był jasny, ale też pamiętamy by jego otoczenie było ciemniejsze w innym wypadku w czasie tworzenia normalmapy algorytm nie uwypukli nam naszego elementu tak bardzo. Dla tego bardzo często gdy mamy odseparowane elementy, warto dodać pod nimi lekki zblurowany cień, niezbyt kontrastowy jedynie taką lekką ciemniejsza otoczkę więc nie bójcie się blurować tego cienia kilka razy(dla przypomnienia skrót ctrl+F powtarza ostatni użyty filtr na aktywnej warstwie)
Dla przykładu na naszych drzwiach mamy klamkę i dziury od zamka i klucza:
To co ma najbardziej wystawać malujemy na biało, to co ma być totalną dziurą, malujemy na czarno.
Jednak zanim stworzymy nasza normalmapę pamiętajmy by ukryć z naszej tekstury śmieci które nie powinny być ani wklęsłe ani wypukłe, jak np wycieki na górze czy te większe plamy które dodamy oddzielnie.
Druga rada to zduplikowanie naszej bazy dla normalmapy i użyciu kilku wersji filtru które będziemy łączyć lub nakładać w trybie pokrywania.
Dobra, gdy nasze warstwy są gotowe wybieramy nasz filtr który instalowaliśmy:
Mamy tutaj do wyboru wiele opcji ale nas głównie będą obchodzić:
Filter: odpowiadający za wielkość i jakość naszej normalmapy
W naszym wypadku użyjemy 3 warstw w czym pierwsza będzie mieć „4 Samples” które daje najwięcej detali, druga 3×3 która dam na trochę więcej średnich detali i 7×7 która uwypukla jedynie duże elementy bez małych detali.
Magia polega na łączeniu warstw tak by otrzymać dobry balans między małymi detalami i dużymi, zazwyczaj dajemy duże detale na dole, potem dodajemy warstwę 3×3 z widocznością 10-30% a następnie na samej górze dajemy warstwę z filtrem 4 Samples w trybie pokrywania co dodaje nam detale bez usuwania dużych wypukłości.
Teraz gdy mamy naszą bazę skonwertowana do normalmapy dodajmy resztę detali, w tym wypadku większe elementy jak te rdzawe dziury:
Gdy jesteśmy zadowoleni z rezultatu czas na zmianę standardowej normalmapy do zielonego formatu stalkera.
Wybieramy z menu: Kolory->Składowe->Rozłóż…
Sprawdzamy czy jest zaznaczone RGB i klikamy OK.
Przywita nas nowy obraz który musimy nieco zmodyfikować.
Musimy na początku zmienić kolejność warstw tak by były w kolejności: Niebieski, Zielony, Czerwony
Teraz musimy dodać warstwę „specular”, odpowiedzialną za odbijanie światła na powierzchni.
Zasada jest prosta: co jest jasne będzie się świecić jak psu jajaca, a co ciemne… nie będzie.Zazwyczaj wystarczy dodać naszą zwykłą teksturę i przy użyciu Kolor->Poziomy zmniejszyć jej jasność tak by tylko niektóre elementy były jasne.
Jednak bardzo często będziemy musieli ręcznie dodawać oddzielne elementy tekstury lub malować je przy użyciu pędzla lub narzędzia wypalania/rozjaśniania malować i zmieniać jasność wybranych elementów.
W naszym wypadku jedynie zmniejszymy poziom jasności.
Zanim jednak połączymy znów nasze warstwy, pamiętajmy by połączyć jakiekolwiek warstwy odpowiedzialne za specular, tak by lista warstw była w tej kolejności:
-Warstwa Specular
-Niebieski
-Zielony
-Czerwony
Gdy wszystko jest gotowe wybieramy z menu: Kolory->Składowe-Złóż…
Wybieramy z menu format RGBA i klikamy OK
Nasz zielony potwór jest gotowy do zapisania:
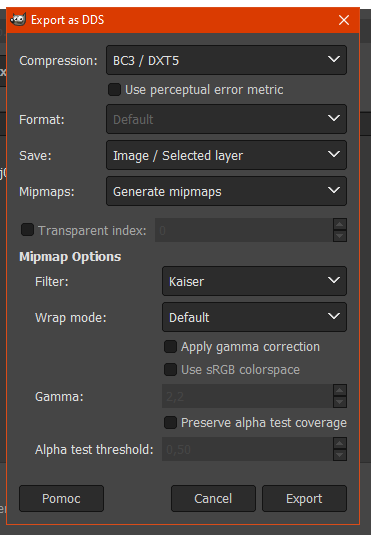
Bumpmapy zapisujemy ZAWSZE w kompresji DXT5 również z zaznaczonymi mipmapami.
Teraz czas na teksturę odpowiedzialna za efekt paralax, czyli te bardziej widoczne uwypuklenia na teksturach.
Zasada jest podobna do normalmap jednak w tym wypadku to co jest widoczne jest wypukłe a to co nie widoczne jest wklęsłe. Jednak wszystko musi być w odcieniach szarości… Dziwactwo, wiem ale taki urok stalkera…
Teraz wybieramy narzędzie pędzla ustawiamy jakiś wielki rozmiar i kolor HTML: 848284 czyli szary z lekką nutą różowego. Czemu? a no nie wiem, zawsze ten kolor wybieram i do tej pory działa… a jak coś działa po co to zmieniać?
Malujemy wszystko pędzlem ustawionym na widoczność gdzieś na poziomie 50-60% tak by cały obraz był JEDNOLICIE pokryty.
Jeśli jesteś leniwy zawsze możesz stworzyć nową warstwę walnąć ten kolor na całość ustawić widoczność i połączyć z teksturą… co kto lubi.
Teraz ustawiamy widoczność naszej tekstury na 40-50% dla wygody warto dodać gdzieś pod spodem czarną warstwę by było lepiej widać wszystko.
Następnie trzeba się zająć naszymi wypukłościami, możemy wycinać nasze elementy i wklejać jako nowa warstwa z większą/mniejsza widocznością lub nakładać warstwy tak by pokrywały bazową teksturę przez co będą bardziej widoczne.
Głównie trzeba po prostu pamiętać by to co ma być wypukłe ma być bardziej widoczne niż bazowa tekstura z widocznością 40-50 a co ma być wklęsłe ma mieć mniej albo totalne zero jeśli chcemy by coś było dziurą. Trzeba jednak pamiętać by elementy nie były zbyt wypukłe czy wklęsłe inaczej będziemy mieli w grze brzydki efekt schodów.
Na koniec zapisujemy naszą teksturę w ten sam sposób jak bump mapę pamiętając by by nazwa kończyła się na _bump#
Warto też zmniejszyć wielkość tekstury, zazwyczaj ja zostawiam je w połowie rozmiaru tekstury bump.
Teraz czas na trochę pisania. Tekstury w Stalkerze potrzebują plików THM które mówią grze co i jak robić albo której bumpmapy używać.
Zazwyczaj standardowe tekstury stalkera mają przynajmniej jedną o tej samej nazwie co tekstura koloru, jeśli tekstura nie miała bumpmapy a my ją stworzyliśmy wystarczy zduplikować pierwsza i dać jej taką samą nazwę jak bumpmapa.
Gdy to zrobimy otwieramy program AXRToolset:
Po czym wybieramy THM viewer w którym wpisujemy ścieżkę do folderu gdzie mamy nasze nowe tekstury:
Na liście pojawią się nasze tekstury, wybieramy nasza pierwszą klikając na nazwę prawym klawiszem myszki:
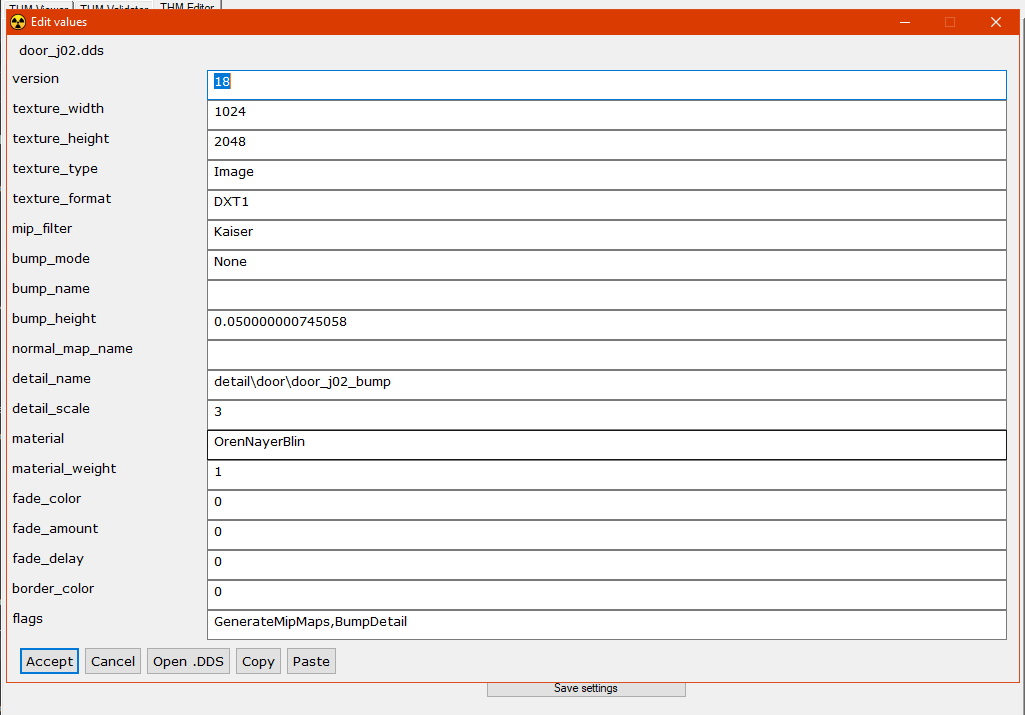
Teraz czas na plik THM bumpmapy, nie ma tutaj zbyt wiele do roboty, jedynie rozmiar, kompresja, materiał(BlinPhong) oraz bump_high który zazwyczaj zostawiamy z 0.05 chyba że chcemy eksperymentować to dajemy więcej lub mniej.
Tekstura _bump# nie musi mieć pliku THM.
I wsio! Gotowe!
Nasza nowa tekstura jest gotowa do wrzucenia do folderu gamedata/textures!







































































Hejka, świetny poradnik. Mam pomysł jak je tylko odrobinę ulepszyć! Zróbcie screen przed i po zmianach jakie robicie. Po prostu efekt będzie bardziej zachęcający dla innych, jak zobaczą co można zmajstrować. Tak sobie pomyślałem.
Najpewniej prościej będzie nagrać film ale na razie nie mam jak tego zrobić(za dużo na głowie mam + strasznie chaotycznie wszystko robię). Możliwe że po następnym tutorialu(najpewniej import zewnętrznych modeli do gry) coś tam pomyślę o tym…